Botão Personalizado para Seguir o Blog
Crie e personalize seu botão de seguidores para seu blog, assim você ganhará muitos seguidores.
Preparei está postagem para os blogueiros que gostam de personalizar o blog da mais diversas maneiras, esse botão é bem legal e interessante, permitindo que o visitante em um clique siga seu blog.
O mais importante no código que iremos usar para adicionar o botão no blog é o ID que você deve copiar e colar no local indicado corretamente.
Bem esse botão é bem simples de se adicionar no blog.
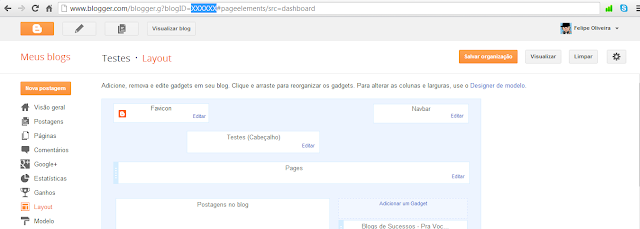
Acesse a página "Layout" do blog em que você deseja colocar o botão de seguidores, observe a URL da página Layout e veja que vai ter o seguinte http://www.blogger.com/blogger.g?blogID=XXXXXXXXXX
ID - Esse ID é um meio de identificação de blogs, cada blog tem um ID diferente portando para adicionar o botão precisará copiar o seu ID.
Copie o ID e cole no local indicado no código do botão abaixo.
Algumas sugestões de botões
Padrão:
Link da Imagem: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj-3GJld1-GLJTVCOVwhjBvEQYZgTQiwTwLVvrlfVrwAVZrmVo5nk92nhFHzzsmNvfDz5-hvbsLJZCVeBfK5E3jg6y1sgFTkVd_mmy7GawPVSKbmyv30VyNTHK02L8OnePLYrwqI_ZqChw/s1600/Padr%C3%A3o.png
Criados por mim:
Link da Imagem: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgsdNvirO6Tl4lqv-mMw8dgiLJeazRBhZs_tTi4hbYECMNtN6eiRloZf0RbpzAAMqxd3WBrHGcow64xJKrJVxd14tzWYf1UZmbsuLQAANpAD1YlJsTlFiLSo4ekWBB2Bmv4l5zUWwFj6kQ/s1600/gadget-azul.png
Link da Imagem: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgoER32POIBxer9QA_BE2ecOR6xi94E3Ftz-EBKs45fpCxE3TI1v7zKi7UYTgOskK-IfP1ehU_ienxTT3go6FTWLw-RIED3mapnyIXQtcGegDeoTU3uClbhvo0QSNrlWiewG0z61EIDEBM/s1600/gadget-laranja.png
Link da Imagem: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYlLkqHa-QKr2MoYN9_xWe3Uq4y9Nsz9O5WOx2naPxTLe1KZCF_kwp1MGAvzvoxkJC2zImMuJ3NwrauVCZx15dyLDQx1h_ykdHRfOpUw-dZ9fjm2SKP-XMJs_HdYH0ib8TC8OIf-2fqec/s1600/gadget-rosa.png
Link da Imagem: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiRfafn9LmjMWDdHzAuT4JjdewyV9rr_1lH0uFZlyC2LP6Cv1jU3lXo7D_Xbz6kxGfKau17nnlCMFkcQjQr9RJXE8YefPUv9uOtpjBjllUi1D9vp_KeC3mkvg6IOieg9vdhXVsiN5yC2Fs/s1600/gadget-verde.png
Após modificar o código e personalizar seu botão copie o código e cole em "Layout", "Adicionar um Gadget" e "HTML/JavaScript".
Preparei está postagem para os blogueiros que gostam de personalizar o blog da mais diversas maneiras, esse botão é bem legal e interessante, permitindo que o visitante em um clique siga seu blog.
O mais importante no código que iremos usar para adicionar o botão no blog é o ID que você deve copiar e colar no local indicado corretamente.
Bem esse botão é bem simples de se adicionar no blog.
Acesse a página "Layout" do blog em que você deseja colocar o botão de seguidores, observe a URL da página Layout e veja que vai ter o seguinte http://www.blogger.com/blogger.g?blogID=XXXXXXXXXX
ID - Esse ID é um meio de identificação de blogs, cada blog tem um ID diferente portando para adicionar o botão precisará copiar o seu ID.
Copie o ID e cole no local indicado no código do botão abaixo.
<a href="http://www.blogger.com/follow-blog.g?blogID=XXXXXXXXXX" target="_blank"><img src="LINK-DA-IMAGEM"></a>Após copiar e colar o ID no código do botão irá ficar parecido a este.
<a href="http://www.blogger.com/follow-blog.g?blogID=4778625706536072501" target="_blank"><img src="LINK-DA-IMAGEM"></a>Em LINK-DA-IMAGEM cole o link do botão para seguirem seu blog.
Algumas sugestões de botões
Padrão:
Link da Imagem: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj-3GJld1-GLJTVCOVwhjBvEQYZgTQiwTwLVvrlfVrwAVZrmVo5nk92nhFHzzsmNvfDz5-hvbsLJZCVeBfK5E3jg6y1sgFTkVd_mmy7GawPVSKbmyv30VyNTHK02L8OnePLYrwqI_ZqChw/s1600/Padr%C3%A3o.png
Criados por mim:
Link da Imagem: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgsdNvirO6Tl4lqv-mMw8dgiLJeazRBhZs_tTi4hbYECMNtN6eiRloZf0RbpzAAMqxd3WBrHGcow64xJKrJVxd14tzWYf1UZmbsuLQAANpAD1YlJsTlFiLSo4ekWBB2Bmv4l5zUWwFj6kQ/s1600/gadget-azul.png
Link da Imagem: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgoER32POIBxer9QA_BE2ecOR6xi94E3Ftz-EBKs45fpCxE3TI1v7zKi7UYTgOskK-IfP1ehU_ienxTT3go6FTWLw-RIED3mapnyIXQtcGegDeoTU3uClbhvo0QSNrlWiewG0z61EIDEBM/s1600/gadget-laranja.png
Link da Imagem: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYlLkqHa-QKr2MoYN9_xWe3Uq4y9Nsz9O5WOx2naPxTLe1KZCF_kwp1MGAvzvoxkJC2zImMuJ3NwrauVCZx15dyLDQx1h_ykdHRfOpUw-dZ9fjm2SKP-XMJs_HdYH0ib8TC8OIf-2fqec/s1600/gadget-rosa.png
Link da Imagem: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiRfafn9LmjMWDdHzAuT4JjdewyV9rr_1lH0uFZlyC2LP6Cv1jU3lXo7D_Xbz6kxGfKau17nnlCMFkcQjQr9RJXE8YefPUv9uOtpjBjllUi1D9vp_KeC3mkvg6IOieg9vdhXVsiN5yC2Fs/s1600/gadget-verde.png
Após modificar o código e personalizar seu botão copie o código e cole em "Layout", "Adicionar um Gadget" e "HTML/JavaScript".














0 comentários:
Postar um comentário